I know of plenty of people who argue about which is better to use, but those who support jQuery must ultimately accept that if there were no JavaScript, there would be no jQuery.
The jQuery JavaScript library is a powerful extension of an already powerful and robust language and allows us to do so much with only a few lines of code. How does it do that? By wrapping an HTML element in its own special object that we call the jQuery object. The jQuery selector looks like this: $() and it takes one argument inside. That would be a value that selects at minimum one HTML element on the page. By using the jQuery selector you enclose what ever is inside the parenthesis in a jQuery object. What that means is that you can now utilize jQuery methods on that object.
jQuery Code vs JavaScript Code
Take a quick look at the following line:
$('.selection').fadeOut();
What the fadeOut() method does is take every HTML item that has the class of selection on it and lowers its opacity property until it is 0 and then sets its display value to none. This requires a long list of lines in “vanilla ” JavaScript as you can see in the code below and this example does not include all the other parts.
function fadeAnimation(elem){
theOpacity = elem.style.opacity;
if(theOpacity>"0"){
elem.style.opacity -= 0.05;
}else{
clearInterval(fadeTheSlide);
/*clears the fadeTheSlide interval (not shown)
so it does not keep trying to apply opacity to the object
when it is already invisible. */
elem.style.display='none'; //sets the display to none
} //end if/else opacity
} //end fadeAnimation
Basically that one line of jQuery does the same as this long line of code we see above. In essence when we use jQuery methods, it calls a JavaScript function that the developers of jQuery wrote for you. Somewhere in jQuery’s code is something similar to the fadeAnimation function shown above.
How do I know which is which?
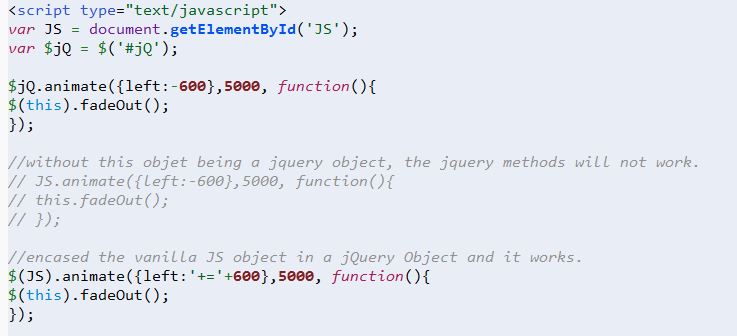
People in this class have asked how do I know if I am using a JavaScript built in method or a jQuery one? Take a look at the following picture:

The coloring on your text editor should show you. In the picture above, you can see that the word “document” is purple, “getElementById” is bold and blue. You can see that words inside of single quotes are green, numbers are red and bold, the keyword “var”, the keyword “function” are red and the keyword “this” is light blue. Comments are grey. These things are recognizable by JavaScript and therefore recognizable by the people who wrote your code editing program. In the above example you can also see that .animate() and .fadeOut() is not colored. These are jQuery methods, which are not immediately recognized — just like any functions you write.
If you are ever unsure, you can go to the jQuery documentation or perform a quick google search referencing the method name. If it is a jQuery method, it should land you on jQuery’s pages.
Download this jQvsJS.zip file and take a quick look at the three files inside. Be sure to look at the code as well:
- jQvsJS.html: This shows how to apply a jQuery method to a JavaScript Object
- jQvsJS2.html: This shows how to apply a JavaScript method to a jQuery Object
- jQvsJS3.html: This shows how you should apply the right type of method to the right type of object.
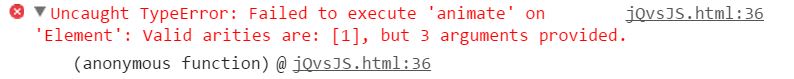
Error you will see on jQvsJS.html
If you open the page you will see a working page. You have to uncomment the code that produces the error in order to see it in the console and the page will stop working.

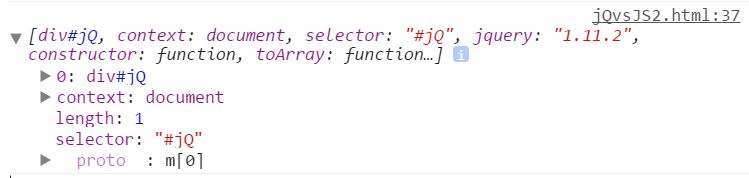
Error you will see on jQvsJS2.html

Because when you put an HTML object into a jQuery object, there is an extra wrapper around the actual element itself you must access it like $jQ[0]. See the picture below for what a jQuery object looks like in the console. You can see that the 0 indexed object inside of the jQuery object is the HTML element selected.

I hope that this helps you understand a bit more about how jQuery and JS work. If you have any questions, let me know!